현상
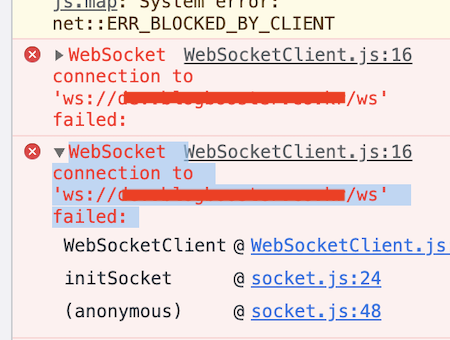
react + docker-compose + nginx(reverse proxy) 환경에서 /ws 소켓 연결이 끊어지는 현상이 발생

원인
cra에서 기본 포트를 3000포트로 설정해서 나는 에러
해결
1. react에서의 설정
1-1) .env 파일에서 WDS_SOCKET_PORT=0 설정 추가
1-2) 앞의 방법이 아니면, docker-compose에서 하단 설정 추가
environment:
- WDS_SOCKET_PORT=0
ex)
dev-frontend:
container_name: dev-frontend
restart: always
build:
context: ./frontend
dockerfile: Dockerfile.dev
ports:
- "3001:3000"
environment:
- WDS_SOCKET_PORT=0
2. nginx에서의 설정
/ws 경로에 다음과 같은 설정 추가
location /ws {
proxy_pass http://dev-front-server;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
proxy_set_header Origin "";
}
ex)
upstream dev-front-server {
server host.docker.internal:3001;
}
server {
server_name dev.abc.co.kr;
listen 80;
location / {
proxy_pass http://dev-front-server;
}
location /ws {
proxy_pass http://dev-front-server;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
proxy_set_header Origin "";
}
}
연결 성공!
'web' 카테고리의 다른 글
| [spring boot / react / nginx / docker-compose] local, dev, prd 환경 분리 (2) | 2023.01.03 |
|---|---|
| [express, res.cookie] subdomain의 쿠키 공유 (0) | 2022.01.17 |

